January 11, 2024
At Mizzou Engineering, we consistently give students ways to explore their curiosities with hands-on learning opportunities. That’s why capstone courses are a key pillar of our curriculum, as they allow students to apply concepts they’ve learned in their classes and discover how their favorite parts of their degree can become their career.
Students studying information technology chose projects that would provide experience in multiple areas of the field, including coding and programming, cybersecurity, digital media production, game development or extended reality.
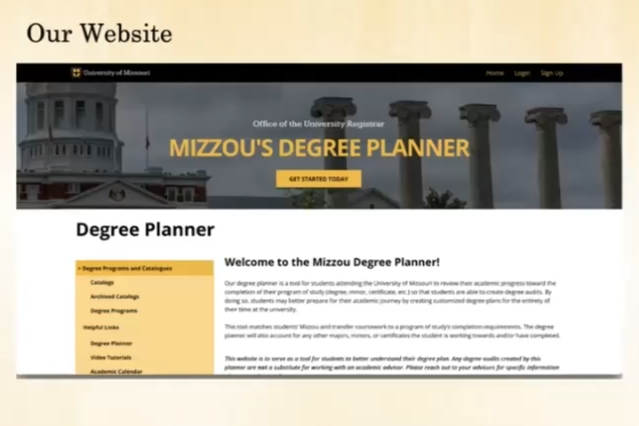
This fall, one capstone group documented their project redesigning the Mizzou Engineering degree audit webpage to showcase another example of how a Mizzou Engineering education prepares students for life after graduation.
The Students

The Project
This capstone group set out to develop a degree audit program. Right now, IT degree audits can be a little daunting as students have numerous options to take electives around web and mobile app development, media technology, programming and cybersecurity. However, before they can proceed to advanced-level courses, students have to know which prerequisite courses are required.
“The main idea behind this project was to make a degree audit that’s accessible to everybody, especially students, so they can have a better way of understanding where they are in the degree and where to go next.,” Faith Carter said.
The Process
The project began with the group redefining their purpose to focus on either a degree audit planner or a degree planner—two tools for students with different purposes. The first tells students what classes they’ve already taken to fulfil major requirements while the latter helps students schedule when to take which classes next. The group also compared different technologies considering cost, use cases, the user interface and user interactions.
The team split into a front-end team and a back-end team to balance the workflow for the project. Carter and Yuli Zhuo partnered to design the front end, while Jay Edson, Phyllis Kan and Devon Walden teamed up to build the back end of the new website.
After exploring different tools, the team worked with Figma and React, two online applications, to design the interface and MongoDB for the database back end.
The team had a few setbacks, including creating a functional log-in authentication system and aesthetically designed interface, but aimed to have a completed website before Thanksgiving Break to build in time to find bugs and ensure accessibility.
The Outcome

At the end of the semester, the students presented their website in a 20-minute video presentation and a subsequent Q&A defense of their project.
“In essence, our solution empowers students to effortlessly create degree planners to propel them toward academic success,” said Zhuo. “Whether that is through an automated process or manual input, these planners can be conveniently accessed at our new website or exported from their last save point in a user-friendly format, providing students with a seamless and efficient academic planning experience.”
Reflecting on the project, the team shared that they learned a lot about specific programs and looking at the whole scope of a project.
“I learned about how to manipulate databases using React and Javascript,” said Kan. “They aren’t new to me on their own, but they’re new when you put them together.”
Edson shared that one of his biggest takeaways from the project was the importance of sketching out the project at the beginning.
“There’s definitely something to be said about the importance of planning ahead,” he said. “There are parts of our project that probably would have gone smoother if we’d planned ahead more.”

Walden agreed.
“It’s easy to say, I want to do this one thing, ‘I want to build a website,’ or ‘I want to build a database,’” said Walden. “It seems like the idea we had was so much smaller than what we had to do, and there was so much more to learn than I had anticipated.”